Adding dark and light modes to your website provides a valuable user experience enhancement. Dark mode offers a visually pleasing and comfortable browsing experience. Light mode, on the other hand, maintains a traditional and familiar appearance.
Automatically changing the website's mode to light or dark based on the user's device setting offers an advantage. It enhances user convenience by aligning with their preferred mode without requiring manual adjustments.
So how to make your website automatically change into dark or light mode based on the user device setting.
Its so simple
Just, add this meta in the HTML
<head>
<meta name="color-scheme" content="dark light">
</head>
Optional
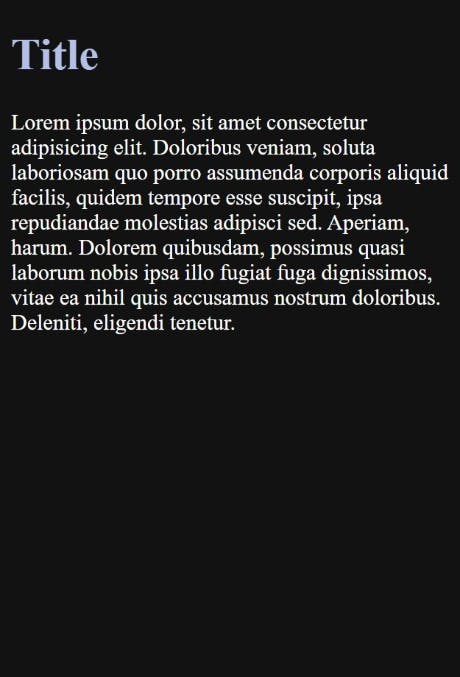
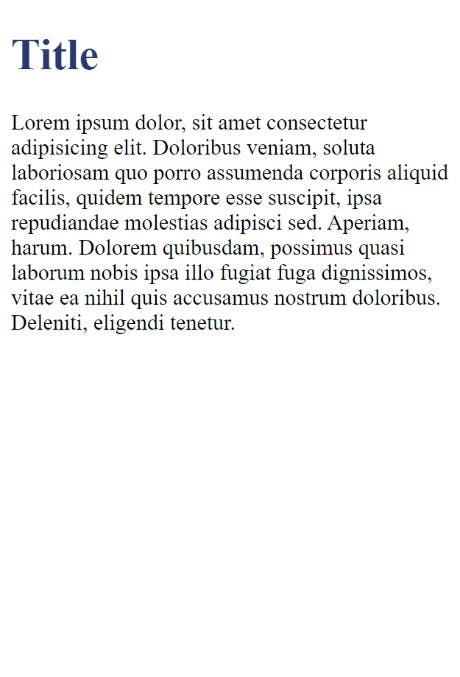
If you want to create a style specific for dark mode, you can use media queries.
<style>
h1 {
color: hsl(225, 50%, 30%);
}
@media (prefers-color-scheme:dark) {
h1 {
color: hsl(225, 50%, 80%);
}
}
</style>
And it's done!
Now your page will always follow your device setting and automatically changed into light or dark mode


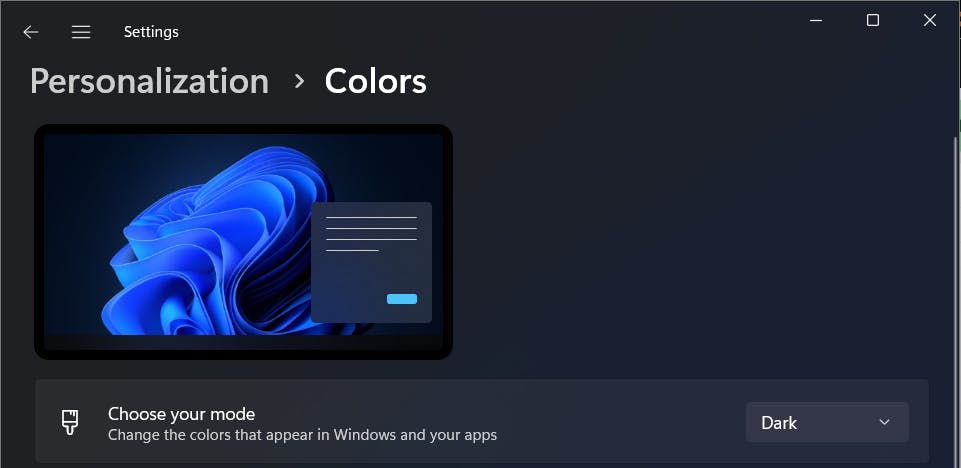
NOTE: these light and dark modes are automatically based on your device setting so you can test it by changing your device setting. in windows, you can go to setting>personalization>colors